photoshop网页制作,Photoshop设计教程 关于Web游戏网站首页思路案例
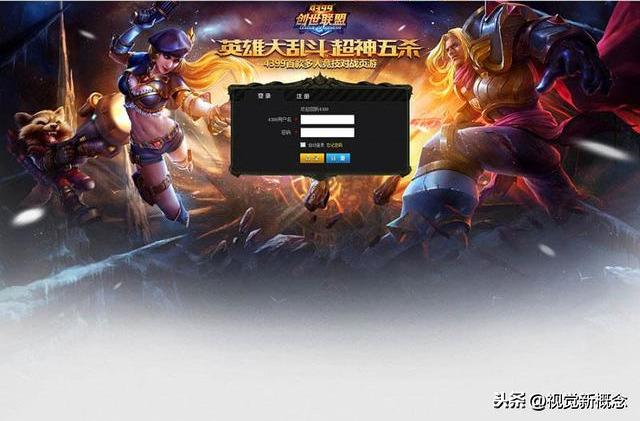
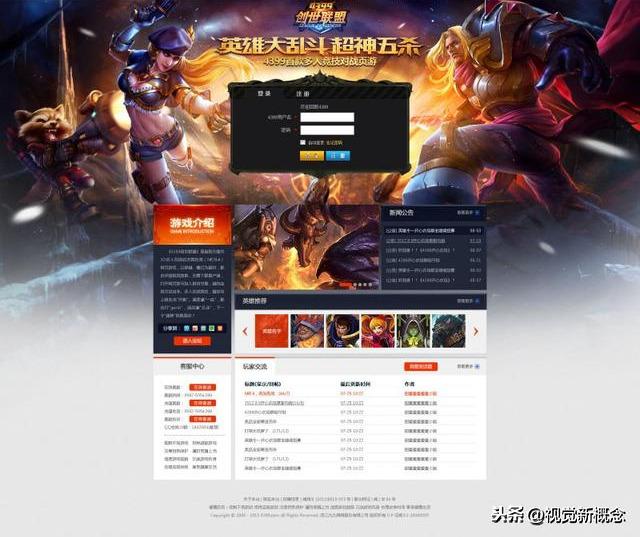
给我们撷取两个有关结构设计Web格斗游戏中文网站主页结构设计路子事例。先来一同看呵呵设计图

路子预测如下表所示(为准)
1、找片断(依照她们所须要展现的效用搜集有关片断,没一般来说)。

2、依照听觉参照的养成类是两个由服务中心向四周散发出的镜头,因此情景优先选择的也都是等距收敛绘图。


3、为的是确保镜头均衡,四面人设姿势外型基本上维持等距是两个较为科学合理的方式,因此优先选择了这3个人设所致她们的姿势考量。右侧用了女枪和家猫2个配角原因在于她们较为瘦削,为的是和右侧男勇士小伙子维持两个镜头均衡。

4、定单色光(单色光分成2种:一、暖单色光 二、冷单色光)。

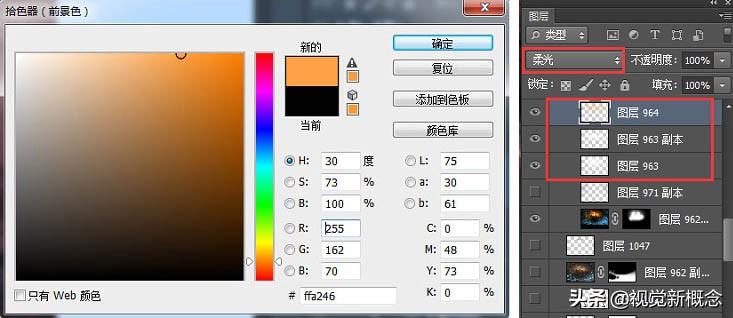
5、这儿主要就是对情景定单色光(尾端柔滑四面压暗),尾端用暖红色的主单色光柔滑,旁用红色萤光作对照,之因此这样处置是为的是使尾端的主轴镜头更注重。

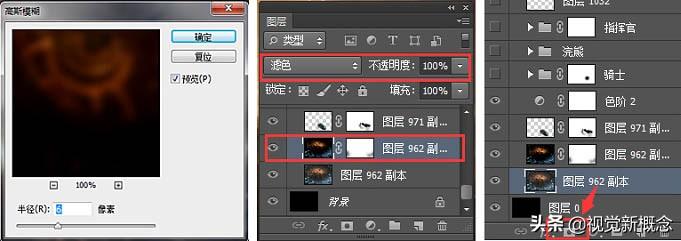
6、对情景复制一层,在新的图层对原画进行高斯模糊处置。图层选滤色属性,在模糊的那个图层增加滤镜蒙版进行擦除,把不须要模糊的地方用画笔擦掉,那个方式可以让情景增加景深效用。

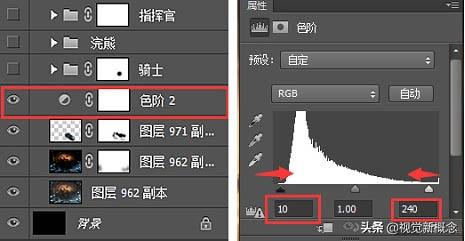
7、利用“色阶”(快捷键Ctrl+L),把情景暗部加深,提高亮部,加强对照。

8、现在情景的氛围已经较为到位了,如下表所示图。

9、利用"色阶"调整(快捷键Ctrl+L),让人物明暗对照争强,质感争强。利用"加深减淡"柔滑人物的受光面,压暗人物的背光面。加强单色光照射效用,使人物更有立体感,镜头更有空间。

10、依照单色光,给人物添加形状选区,填充黑色。

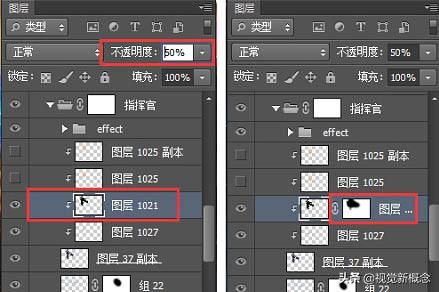
11、调整图层透明度,让人物的明暗程度和背景在同两个环境层次里面。添加蒙版图层,依照单色光方向,擦出亮部。

12、其他英雄也是用同样的方式处置,得到最终镜头。

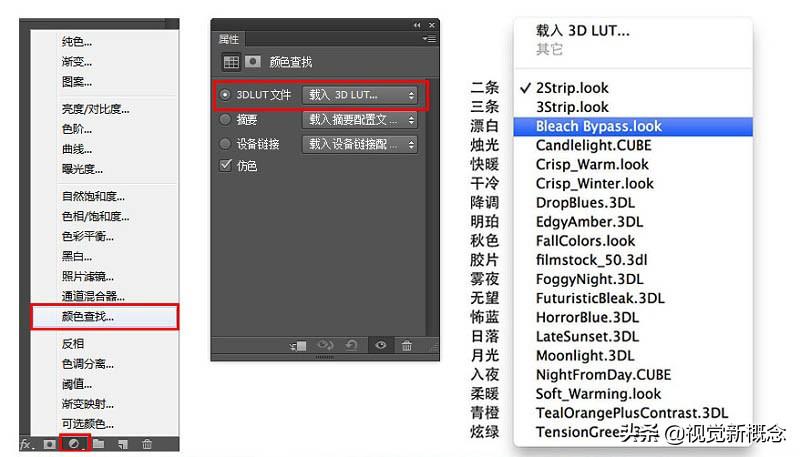
13、颜色查找是两个调整图层,它的位置如下表所示图。添加了颜色查找后,在颜色查找的面板里找到3DLUT文件,下拉就可以看到很多自带特效的样式,有冷,有暖,重口味的,小清新的,可以两个个尝试,有适合的就可以直接用。这儿就不多讲。

14、新建图层,做柔光或者叠加图层混合模式。用画笔吸取暖红色,然后画笔在主单色光处叠加暖色单色光。


15、利用“色彩均衡”、“色相饱和度”、“色阶”等进行图层整调!很快就得到她们想要的两个镜头氛围基调。


16、新建图层,做柔光图层混合模式。利用黑色画笔压暗镜头四面,再次注重尾端的镜头。

17、新建两个图层,填充灰色,用来做内容模块的背景,与情景做渐变效用。

18、字体结构设计。

19、漂浮物可以是很多形式出现,依照镜头需求添加飘絮的雪花、星星光效等,会让镜头变的很精细,提高镜头质感。

20、镜头人物脚下增加一些飞溅碎石,增强镜头的力量感,让镜头瞬间震撼起来!合理添加飘絮物可以给镜头添加气氛,并且制造空间感,是史诗级别装逼利器。

21、镜头打造的差不多了,接下来结构设计头部登录注册框的界面结构设计(后面分单独给我们撷取登陆界面的结构设计,这儿由于内容涉及过多,就不详细预测了)。